Changing Style via CSS
Updating the CSS allows you to change the UI of our components to meet your needs.
This section will guide you through an example of updating the look of buttons. Note that the process can be applied to update any HTML tag from within SuperTokens components.
Global style changes#
How to make changes#
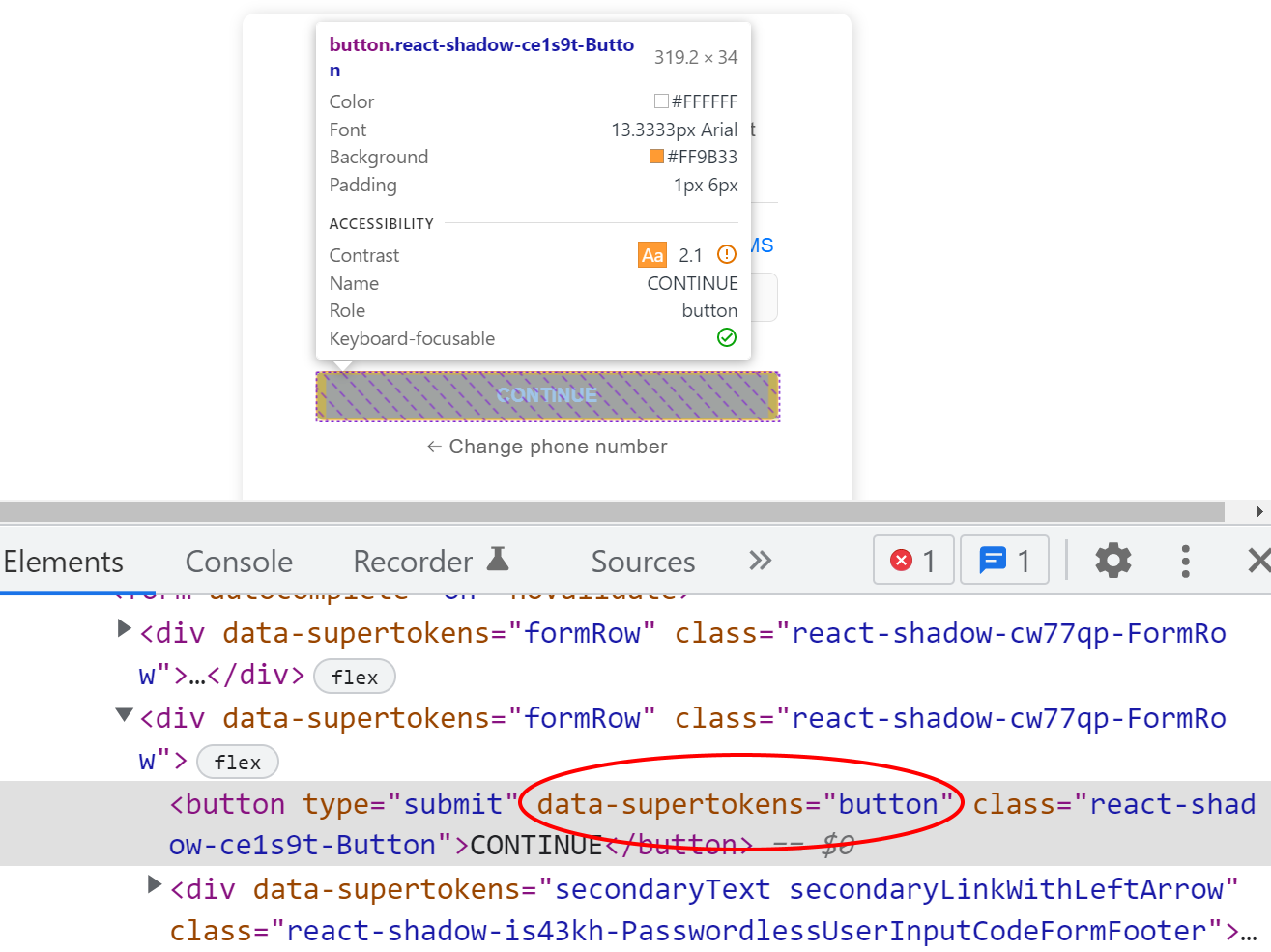
First, let's open our website at /auth. The Sign-in widget should show up. Let's use the browser console to find out the class name that we'd like to overwrite.

Each stylable components contains data-supertokens attributes (in our example data-supertokens="button").
Let's add a button attribute to our configuration file. The syntax for styling is the same as React inline styling.
- ReactJS
- Angular
- Vue
- Plain JavaScript
- React Native
Note
supertokens-web-js SDK which exposes several helper functions that query the APIs exposed by the SuperTokens backend SDK.You can refer to this example app as a reference for using the
supertokens-web-js SDK.Note
supertokens-react-native SDK. The SDK provides session management features.To add login functionality, you need to build your own UI and call the APIs exposed by the backend SDKs. You can find the API spec here
import SuperTokens from "supertokens-auth-react";import ThirdPartyPasswordless from "supertokens-auth-react/recipe/thirdpartypasswordless";import Session from "supertokens-auth-react/recipe/session";
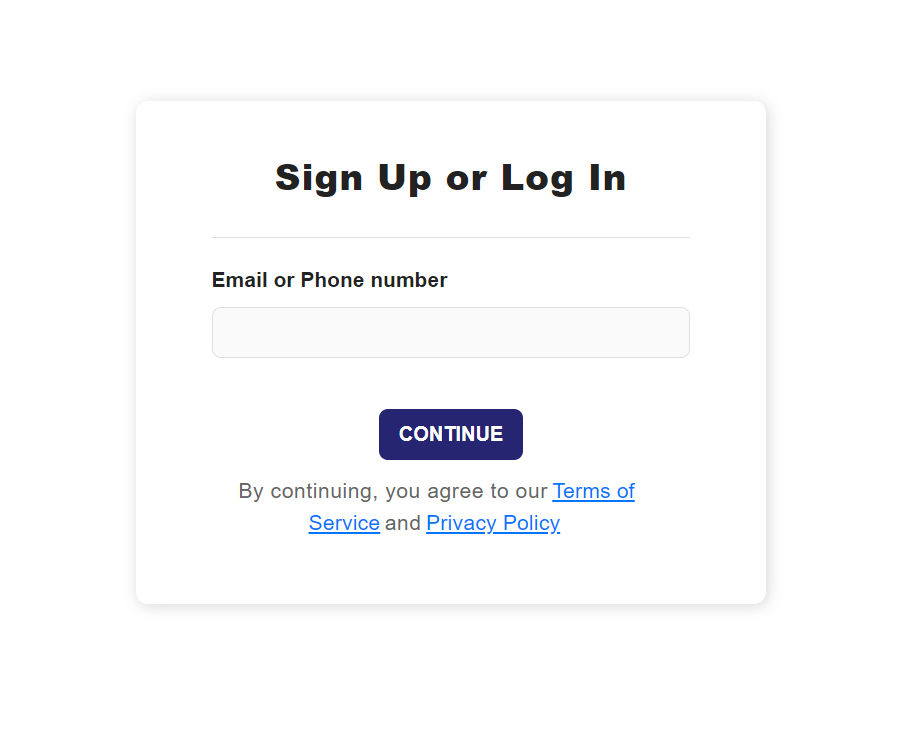
SuperTokens.init({ appInfo: { apiDomain: "...", appName: "...", websiteDomain: "..." }, recipeList: [ ThirdPartyPasswordless.init({ contactMethod: "EMAIL_OR_PHONE", // This example will work with any contactMethod. palette: { /* ... */ }, signInUpFeature: { thirdPartyProviderAndEmailOrPhoneFormStyle: { button: { backgroundColor: '#252571', border: '0px', width: '30%', margin: '0 auto' } } } }), Session.init() ]});The above will result in:

Changing fonts#
By default, SuperTokens loads and uses the 'Rubik' font. The best way to override this is to add styling to the container component in the recipe configuration. Doing so will prevent the SDK from loading the default font.
- ReactJS
- Angular
- Vue
- Plain JavaScript
- React Native
Note
supertokens-web-js SDK which exposes several helper functions that query the APIs exposed by the SuperTokens backend SDK.You can refer to this example app as a reference for using the
supertokens-web-js SDK.Note
supertokens-react-native SDK. The SDK provides session management features.To add login functionality, you need to build your own UI and call the APIs exposed by the backend SDKs. You can find the API spec here
import SuperTokens from "supertokens-auth-react";import ThirdPartyPasswordless from "supertokens-auth-react/recipe/thirdpartypasswordless";import Session from "supertokens-auth-react/recipe/session";
SuperTokens.init({ appInfo: { apiDomain: "...", appName: "...", websiteDomain: "..." }, recipeList: [ ThirdPartyPasswordless.init({ contactMethod: "EMAIL_OR_PHONE", // This example will work with any contactMethod. palette: { /* ... */ }, style: { container: { fontFamily: "cursive" } } }), Session.init() ]});Using media queries#
You may want to have different CSS for different viewports. This can be achieved via media queries like this:
- ReactJS
- Angular
- Vue
- Plain JavaScript
- React Native
Note
supertokens-web-js SDK which exposes several helper functions that query the APIs exposed by the SuperTokens backend SDK.You can refer to this example app as a reference for using the
supertokens-web-js SDK.Note
supertokens-react-native SDK. The SDK provides session management features.To add login functionality, you need to build your own UI and call the APIs exposed by the backend SDKs. You can find the API spec here
import SuperTokens from "supertokens-auth-react";import ThirdPartyPasswordless from "supertokens-auth-react/recipe/thirdpartypasswordless";import Session from "supertokens-auth-react/recipe/session";
SuperTokens.init({ appInfo: { apiDomain: "...", appName: "...", websiteDomain: "..." }, recipeList: [ // ... ThirdPartyPasswordless.init({ contactMethod: "EMAIL_OR_PHONE", // This example will work with any contactMethod. // ... style: { button: { backgroundColor: '#252571', border: '0px', width: '30%', margin: '0 auto', "@media (max-width: 440px)": { width: "90%", }, }, }, }), ]});Customising the Sign-Up / Sign-In form#
These are the screens shown when the user tries to log in or sign up for the application.
- ReactJS
- Angular
- Vue
- Plain JavaScript
- React Native
Note
supertokens-web-js SDK which exposes several helper functions that query the APIs exposed by the SuperTokens backend SDK.You can refer to this example app as a reference for using the
supertokens-web-js SDK.Note
supertokens-react-native SDK. The SDK provides session management features.To add login functionality, you need to build your own UI and call the APIs exposed by the backend SDKs. You can find the API spec here
import SuperTokens from "supertokens-auth-react";import ThirdPartyPasswordless from "supertokens-auth-react/recipe/thirdpartypasswordless";import Session from "supertokens-auth-react/recipe/session";
SuperTokens.init({ appInfo: { apiDomain: "...", appName: "...", websiteDomain: "..." }, recipeList: [ ThirdPartyPasswordless.init({ contactMethod: "EMAIL_OR_PHONE", // This example will work with any contactMethod. palette: { /* ... */ }, signInUpFeature: { thirdPartyProviderAndEmailOrPhoneFormStyle: { style: { /* ... */ } } } }), Session.init() ]});OTP input screen#
This screen is shown if your users are logging in by typing an OTP
- ReactJS
- Angular
- Vue
- Plain JavaScript
- React Native
Note
supertokens-web-js SDK which exposes several helper functions that query the APIs exposed by the SuperTokens backend SDK.You can refer to this example app as a reference for using the
supertokens-web-js SDK.Note
supertokens-react-native SDK. The SDK provides session management features.To add login functionality, you need to build your own UI and call the APIs exposed by the backend SDKs. You can find the API spec here
import SuperTokens from "supertokens-auth-react";import ThirdPartyPasswordless from "supertokens-auth-react/recipe/thirdpartypasswordless";import Session from "supertokens-auth-react/recipe/session";
SuperTokens.init({ appInfo: { apiDomain: "...", appName: "...", websiteDomain: "..." }, recipeList: [ ThirdPartyPasswordless.init({ contactMethod: "EMAIL_OR_PHONE", // This example will work with any contactMethod. signInUpFeature: { thirdPartyProviderAndEmailOrPhoneFormStyle: { /* ... */ } } }), Session.init() ]});Link sent screen#
This screen is shown if your users can only log in via a magic link.
- ReactJS
- Angular
- Vue
- Plain JavaScript
- React Native
Note
supertokens-web-js SDK which exposes several helper functions that query the APIs exposed by the SuperTokens backend SDK.You can refer to this example app as a reference for using the
supertokens-web-js SDK.Note
supertokens-react-native SDK. The SDK provides session management features.To add login functionality, you need to build your own UI and call the APIs exposed by the backend SDKs. You can find the API spec here
import SuperTokens from "supertokens-auth-react";import ThirdPartyPasswordless from "supertokens-auth-react/recipe/thirdpartypasswordless";import Session from "supertokens-auth-react/recipe/session";
SuperTokens.init({ appInfo: { apiDomain: "...", appName: "...", websiteDomain: "..." }, recipeList: [ ThirdPartyPasswordless.init({ contactMethod: "EMAIL_OR_PHONE", // This example will work with any contactMethod. signInUpFeature: { linkSentScreenStyle: { /* ... */ } } }), Session.init() ]});Close tab screen#
This screen is shown if your user successfully logged in on another tab
- ReactJS
- Angular
- Vue
- Plain JavaScript
- React Native
Note
supertokens-web-js SDK which exposes several helper functions that query the APIs exposed by the SuperTokens backend SDK.You can refer to this example app as a reference for using the
supertokens-web-js SDK.Note
supertokens-react-native SDK. The SDK provides session management features.To add login functionality, you need to build your own UI and call the APIs exposed by the backend SDKs. You can find the API spec here
import SuperTokens from "supertokens-auth-react";import ThirdPartyPasswordless from "supertokens-auth-react/recipe/thirdpartypasswordless";import Session from "supertokens-auth-react/recipe/session";
SuperTokens.init({ appInfo: { apiDomain: "...", appName: "...", websiteDomain: "..." }, recipeList: [ ThirdPartyPasswordless.init({ contactMethod: "EMAIL_OR_PHONE", // This example will work with any contactMethod. signInUpFeature: { closeTabScreenStyle: { /* ... */ } } }), Session.init() ]});Customizing the phone input field#
Some parts of the phone input field are styled differently, because of the component provided by the lib we use.
import SuperTokens from "supertokens-auth-react";import ThirdPartyPasswordless from "supertokens-auth-react/recipe/thirdpartypasswordless";import Session from "supertokens-auth-react/recipe/session";
SuperTokens.init({ appInfo: { apiDomain: "...", appName: "...", websiteDomain: "..." }, recipeList: [ ThirdPartyPasswordless.init({ contactMethod: "EMAIL_OR_PHONE", signInUpFeature: { thirdPartyProviderAndEmailOrPhoneFormStyle: { "phoneInputLibRoot": { // This part gets applied to a div inside "inputWrapper", which contains both the text field and the dropdown part of the input
"& .PhoneInputInput": { // This is applied to the input element that contains the phone number },
"& .PhoneInputCountryIcon": { // This is applied to a div that contains the flag as an img },
"& .PhoneInputCountryIconImg": { // This is applied to the img that shows the flag },
"& .PhoneInputInternationalIconPhone": { // The international icon is composed of a globe and a phone, this style applies to the phone part of the svg },
"& .PhoneInputInternationalIconGlobe": { // The international icon is composed of a globe and a phone, this style applies to the globe part of the svg }, }, phoneInputCountryControl: { // This is applied to the always visible part of the dropdown // Contains both the current country (phoneInputCountryValueContainer) and the dropdown arrow (phoneInputCountryDropdownIndicator) }, phoneInputCountryValueContainer: { // This is a div showing the currently selected country // Contains phoneInputCountrySelect }, phoneInputCountrySelect: { // Shows the currently selected value of the dropdown // Contains PhoneInputCountryIcon }, phoneInputCountryDropdownIndicator: { // This div contains the dropdown arrow }, phoneInputCountryDropdown: { // This is applied to the div that contains the selectable options }, phoneInputCountryOption: { // This is applied to each option in the dropdown }, phoneInputCountryOptionLabel: { // Applied to a span inside phoneInputCountryOption, that shows the name of the country }, phoneInputCountryOptionCallingCode: { // Applied to a span inside phoneInputCountryOption, that shows the international prefix of the country }, } } }), Session.init() ]});Customizing the Magic Link Clicked Screen#
This screen is shown when the user clicks a magic link.
- ReactJS
- Angular
- Vue
- Plain JavaScript
- React Native
Note
supertokens-web-js SDK which exposes several helper functions that query the APIs exposed by the SuperTokens backend SDK.You can refer to this example app as a reference for using the
supertokens-web-js SDK.Note
supertokens-react-native SDK. The SDK provides session management features.To add login functionality, you need to build your own UI and call the APIs exposed by the backend SDKs. You can find the API spec here
import SuperTokens from "supertokens-auth-react";import ThirdPartyPasswordless from "supertokens-auth-react/recipe/thirdpartypasswordless";import Session from "supertokens-auth-react/recipe/session";
SuperTokens.init({ appInfo: { apiDomain: "...", appName: "...", websiteDomain: "..." }, recipeList: [ ThirdPartyPasswordless.init({ contactMethod: "EMAIL_OR_PHONE", // This example will work with any contactMethod. palette: { /* ... */ }, linkClickedScreenFeature: { style: { /* ... */ } } }), Session.init() ]}); supertokens-auth-react
supertokens-auth-react